أزرار المشاركة بشكل جديد عائم من تصميمى
السلام عليكم ورحمة الله وبركاته
اهلا بكم أعضاء وزوار مدونة ابداعاتى الكرام , اليوم وفى موضوع جديد , احب ان اقدم لكم
ازرار المتابعه بشكل عائم من تكويدى , اترككم مع الموضوع لكى لا اطيل عليكم
اولا وقبل اى شئ معاينة الاداة
المعاينة الحيه من هنا
ثانيا الكود المستخدم وكيفية تركيبه
ادخل على لوحة تحكم مدونتك اختر القالب ثم تحرير HTML ثم اضغط
ctrl+f وقم بالبحظ عن </body> وضع الكود التالى فوقه
<div class="face-book-icon">
<div style="position:relative;top:40px;left:90px">
<iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fmyebd3at%3Fref_type%3Dbookmark&width&layout=button&action=like&show_faces=false&share=true&height=35&appId=236771146523329" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:35px;" allowTransparency="true"></iframe> </div>
</div>
<div class="twitt-er-icon">
<div style="position:relative;top:35px;left:-60px">
<a href="https://twitter.com/peterhany97" class="twitter-follow-button" data-show-count="false" data-lang="en" data-size="large">Follow @twitter</a> </div>
</div>
<div class="google-plus-icon">
<div style="position:relative;top:35px;left:-100px">
<div class="g-follow" data-annotation="none" data-height="24" data-href="//plus.google.com/u/0/115972551062270423430" data-rel="author"></div>
</div>
</div>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script type="text/javascript" src="https://apis.google.com/js/platform.js">
{lang: 'ar'}
</script>
<style>
/*facebook icon*/
.face-book-icon{
background:rgba(0, 0, 0, 0.37) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3cBrZYmdFKL72GfNpwl2WqoSTqh6GXaCDrWPJ393Sslw4wP4gKst7zqk47cdpYFDIQSNV2isRD-k0DNxcTH08hoShYz_W5CQMkPDf4cVEtI4O_Gsg9DfdE__ki5MvwlwBOL1Z71SmOFxa/s1600/100px-Facebook_f_logo_2013.png);
width:400px;height:100px;
background-repeat:no-repeat;
background-position:0% 50%;
background-size:100px 100px;
border-radius:5px;
position:fixed;
right:-300px;
top:200px;
transition:1s ease 1s;
}
.face-book-icon:hover{
position:fixed;
right:0px;
transition:1s;
}
/*twitter icon*/
.twitt-er-icon{
background:rgba(0, 0, 0, 0.37) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFspUzJ4D2txLhRpEv5y8oVSKqKWJtsB7vqTVOo_aHAybpi5F2wF_P-fUY_T_ZO1_hQs7PSi0y0WdUQRJ4zEm5icjZjbfHbgV0zHhGpapy2B9p6sBzHueR33T2o5-oF5z-zyf0VVngJt_o/s1600/new-twitter-logo-100x100.png);
width:400px;height:100px;
background-repeat:no-repeat;
background-position:0% 50%;
background-size:100px 100px;
border-radius:5px;
position:fixed;
right:-300px;
top:305px;
transition:1s ease 1s;
}
.twitt-er-icon:hover{
position:fixed;
right:0px;
transition:1s;
}
/*google plus icon*/
.google-plus-icon{
background:rgba(0, 0, 0, 0.37) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib8j7jYsniF6QkIum8TL7eMmlpEy_hWcNlbQ3a9KL1LtkutFi55T_Ro0bk5XzGF3o2eScz32JLh0eQ21LY6aNwvK_CYXGbe_TppeaChXxRFeGucn8vjzvTbgy6kLS-DnFxkuJ-tBnvCCbg/s1600/Using-Google-Plus-100x100.jpg);
width:400px;height:100px;
background-repeat:no-repeat;
background-position:0% 50%;
background-size:100px 100px;
border-radius:5px;
position:fixed;
right:-300px;
top:410px;
transition:1s ease 1s;
}
.google-plus-icon:hover{
position:fixed;
right:0px;
transition:1s;
}
</style>
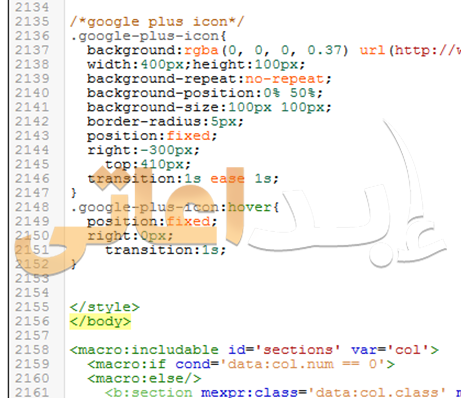
سيكون شكل الكود هكذا بعد وضعه فى القالب
او بطريقة اسهل للمبتدئين , ادخل على لوحة التحكم فى مدونتك اختر تخطيط
ثم اختر اضافة اداة ثم اختر منها اداة HTML/JAVASCRIPT ثم ضع الكود
السابق بها .
ان واجهتك مشكله فى فهم احد الخطوات يمكنك الاستعانه بالشرح المصور من هنا
ثالثا التعديلات اللازمه على الإضافه
اضغط هنا ثم اتبع الخطوات التاليه جيدا
1- بعد فتح الرابط السابق ستجد هذه الصفحه
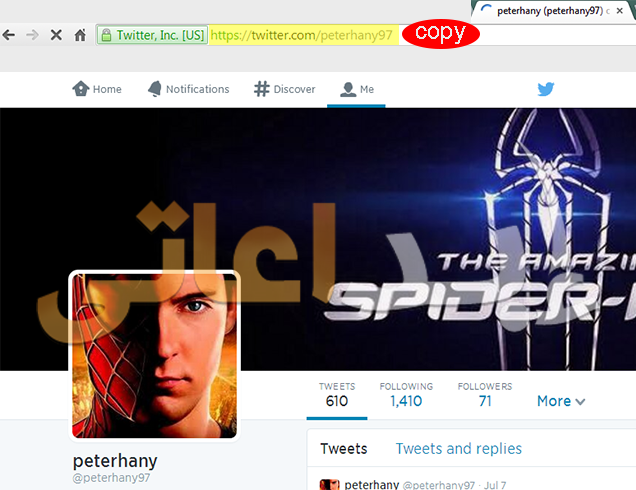
اختر الصفحة التى تريد وضع زر الاعجاب والمشاركه لها ثم قم بنسخ الرابط كما بالصوره
ثم ضعه فى المكان الموضح فى الصوره التاليه , مع ملاحظة الغاء التاشير على
show friend's faces و ايضا اختيار layout من النوع button
ثم اضغط get code ثم انسخ الكود وضعه مكان الكود المحدد باللون الاحمر كما فى الصوره
واخيرا استبدل الكود الملون باللون الازرق برابط حسابك على تويتر والكود الملون باللون البرتقالى برابط
حسابك على جوجل +
انتهى الشرح , اترك تعليق لمزيد من المواضيع :) .
كافئ مجهودى بمشاركة الموضوع على جوجل + بالضغط على هذا الزر
من فضلك اضغظ لايك لمشاهدة لينك التحميل











 إضافات بلوجر,
social
إضافات بلوجر,
social


شكراً لكم :)
ردحذفالعفو , شكرا لمرورك .
حذف