تركيب تعليقات الفيس بوك على مدونات بلوجر على نظام 2014
وتتواصل الحصريات من مدونة ابداعاتى فى موضوع جديد وحصرى لطريقة تركيب تعليقات الفيس بوك لمدونات البلوجر على نظام الفيس بوك 2014 وهذا الشرح لن تجده فى أى مدونة عربية سوى فى مدونة ابداعاتى بفضل اللـه تعالى قبل كل شيء وربما يواجه الكثيرون مشاكل عند تركيب تعليقات الفيس بوك على مدونته ولكن فى هذا الموضوع ستجد شرح مفصل وبسيط جدا لطريقة التركيب بدون أخطاء ولكى لا أطيل عليكم فى المقدمة هيا بنا للشرح
قبل أن أتطرق للشرح أريد عرض مميزات تركيب تعليقات الفيس بوك لمدونات بلوجر فى أنها
(1) تسهم بشكــــــــــــــــل كبير فى اشهار مدونتـــــــــــك على الفيس بوك
(2) ربما يكون محتوى مدونتك يناسب أشخاص بعيدون عن مجال البلوجر
فيستخدمون تعليقات الفيس بوك دون تعليقات بلوجر
(3) تتيح لك استقبال اشعارات سريعة لأى تعليق فى مدونتك والتعامل السريع معه
(4) سهلة التركيب وسترى ذلك بنفسك من خلال هذا الشرح المبسط فهيا بنا للشرح
شرح تركيب تعليقات الفيس بوك على مدونات بلوجر
الخطوة الأولى
انشاء تطبيق على الفيس بوك
انتقل لهذا الرابط واضغط على Create New App
كما بالصورة
ستظهر لك نافذة كهذه .. قم بعمل التالى
بعد الضغط على زر ( انشاء تطبيق )
ستظهر لك هذه النافذة قم بكتابة كلمة التحقق
بعد كتابة كلمة التحقق والضغط على تقديم
طالما لم تظهر لك رسالة بأن كلمة التحقق خطأ فأنت على صواب
ويكون بالفعل تم إنشاء التطبيق بنجاح
بعد ذلك انتقل الى صفحة ادارة تطبيقاتك
ثم اضغط على التطبيق الذى أنشأته
ثم انسخ الرقم التعريفى للتطبيق APP ID الموضح بالصورة السابقة
واحتفظ به فى برنامج المفكرة لأننا سنحتاجه أكثر من مرة
ويمكنك أيضًا يمكنك الحصول عليه بهذه الطريقة
وذلك بعد الضغط على التطبيق فى صفحة ادارة تطبيقاتك
بعد الانتقال للوحة تحكم التطبيق قم بعمل التالى
(1) اضغط على الاعدادات
(2) بعدها اكمل البيانات التى ستظهر لك
كما بالصورة التالية
♫ ومن يمتلك دومين مدفوع يمكنه وضعه فى خانة App Domains
♫ مثال myebd3at.com أو myebd3at.net أو أى دومين آخر
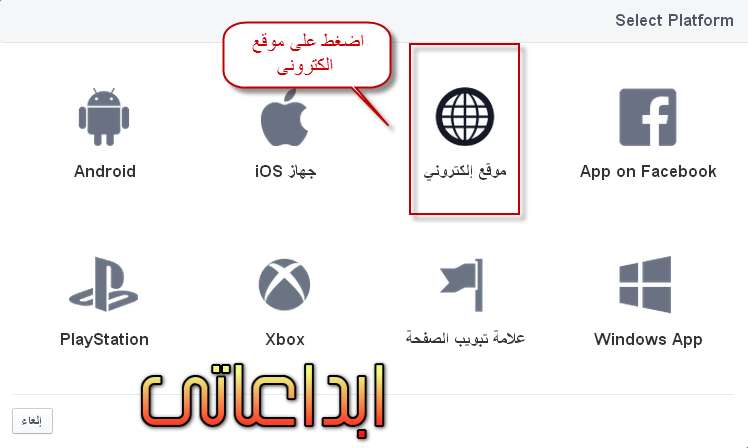
(3) بعد اتمام البيانات اضغط على + Add Platform
ستظهر لك هذه النافذة اختر موقع الكترونى
(4) بعدها سيظهر لك جزء بيانات جديد أكمله كما بالصورة التالية
بهذه الخطوة نكون قد انتهينا من الخطوة الأولى وهى انشاء التطبيق على الفيس بوك واعداده بالشكل الصحيح والمتكامل
لننتقل للخطوة الثانية
الخطــوة الثانيــــــة
تركيب التعليقات للمدونــــــة
(1) ابحث فى القالب عن <html
ثم نستبدله بهذا
<html xmlns:fb='http://www.facebook.com/2008/fbml'
(2) نبحث عن وسم </body> ونضع فوقه الكود التالى
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({xfbml: true, appId: معرف التطبيق });
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ar_AR/all.js'
document.getElementById('fb-root').appendChild(e);
}());
</script>
◄ استبدل كلمة معرف التطبيق بالرقم التعريفى للتطبيق الذى أشرنا اليه فى الخطوة الأولى
AppId
(3) نبـحـــــــــــــــــــــث عـــــــــــــن
<div class='comments' id='comments'>
أو
<div class="post-footer-line post-footer-line-1">
أو
<data:post.body/>
ونضع تحت أحدهم هذا الكــــــــود
مع ملاحظة انك ربما تجد بعضها مكرر فضع الكود التالى اسفل أحدهم ثم احفظ القالب ولو لم تظهر التعليقات جرب وضع الكود التالى تحت كود أخر وهكذا لأن الأمر يختلف من قالب لآخر
<b:if cond='data:blog.pageType == "item"'>
<div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<fb:comments width='600' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' migrated='1'/>
</div>
</b:if>
◄ استبدل width='600' بالقيمة المرادة للتحكم فى عرض صندوق التعليقات بما يناسب مدونتك
♦ الخطوات التالية خاصة بالحصول على اشعارات التعليقات فهى فى غاية الأهمية ♦
(4) نبحث عن الوسم <head> ونضع بعده مباشرة هذا الكود
<meta property="fb:app_id" content="{معرف التطبيق}"/>
<meta property="fb:admins" content="{معرف الحساب}"/>
◄ استبـــــــــــــــدل معرف التطبيق بالرقم الخاص بتطبيقك .
◄ استبدل معرف الحساب بمعرف حسابك على الفيس بوك .
يمكنك الحصول عليه بهذه الطريقة البسيطة
استبدل YourProfile باسم عضويتك على الفيس بوك فى هذا الرابط
https://graph.facebook.com/YourProfile
◄ويمكنك الحصول عليه من اعدادات حسابك على الفيس بوك
وستجد معرف حسابك موجود بعد كلمة ID بهذا الشكل
♦ ملحوظة هامة ربما تفيــــــــــــدك ♦
اذا كانت مدونتك جماعية أى لأكثر من مالك أو مشرف وتريد مراسلة جميع مشرفين المدونة بالاشعارات
ضع فاصلة ( , ) بجوار معرف الحساب الأول ثم , ومعرف الحساب الثانى ثم , ومعرف الحساب الثالث وهكذا
(5) انتقل لهذه الصفحة لاضافة المشرفين على تطبيقك
للتوصل بجديد الاشعارات بدون مشاكل
ثم اضغط على اعدادات وأكمل كما بالصورة
وكما ترون متتبعينا الكرام أن طريقة تركيب تعليقات الفيس بوك أصبحت أكثر صعوبة عن النظام الثديم ولكن بهذا الشرح المفصل من مدونة ابداعاتى فلن تجد أى صعوبة فى التركيب
◄ بالنسبة لطريقة دمج تعليقات الفيس بوك مع تعليقات بلوجر الذى طلبها متتبعى المدونة الكرام ►
قررت عمل موضوع عن تركيب تعليقات الفيس بوك على مدونات بلوجر على نظام الفيس بوك 2014 حتى يتم التعامل مع طريقة دمج تعليقات الفيس بوك مع تعليقات بلوجر على أساس سليم وبعد انتهائى من هذا الموضوع فقد بدأت فى اعداد موضوع دمج التعليقات وسيتم نشر الموضوع خلال دقائق معدودة فى مدونة ابداعاتى
♦ نسعى دائمًا لتقديم أفضل محتوى وبشكل جذاب ومنسق لنكسب ثقتكم وتفاعلكم الايجابى ♦
أتمنى من كل من مر على هذا الموضوع أن يضع كلمة شكر فى تعليق على المجهود المبذول
من فضلك اضغظ لايك لمشاهدة لينك التحميل












 دروس بلوجر
دروس بلوجر


Niece Thanks ,,,
ردحذف(f)
شكرا لمرورك اخى
حذفبصراحه شغل عالى جدا يا محمود .
ردحذفحصرى فعلا ,, وشرح مفصل ومميز .
شكرا لمرورك اخ بيتر
حذفلا يتبقى لنا سوى تعليقاتكم المشجعة وتفاعلكم الايجابى
ونحن مستعدون لتقديم كل ما لدينا من خبرات لخدمتكم
دمت بود اخى
اخي الكريم هذا الكود
ردحذف< class='comments' id='comments'>
موجود ثلاث مرات فماذا أفعل
وماذا تقصد بمعرف الحساب
هل https://graph.facebook.com/YourProfile
أضفه
أنى أنشئت التطبيق ولاكن لم أركب الأضافة بعد أنتضر ردك
حاول مكررا اضافتها تحت أحد هذا الجزء
حذفلانه الجزء الموجود فى معظ القوالب لذلك وضعته فى الشرح
أخي هذا الكود موجود في القالب <html
ردحذفوالكود <html xmlns:fb='http://www.facebook.com/2008/fbml'
أيضاً موجود فماذا أفعل
تخطى هذه الخطوة اخى طالما انها فى مدونتك
حذفيبدو انك حاولت تركيب التعليقات سابقا ولم تكمل الخطوات
جيد جدا فى الشرح أخى الكريم
ردحذفشكرا لمرورك اخى هادى
حذفلم افهم كلامك اخى كان افضل لو ارفقت لى صورة
ردحذفلكن يبدون ان التعليق يحتاج فقط لتأكيد على النشر
شكرا لمرورك
لا تقلق اخى فهى تظهر بشكل سليم عندى
ردحذف